These projects were made in one of my MSc courses, which introduced Vulkan APIs and different rendering techniques.
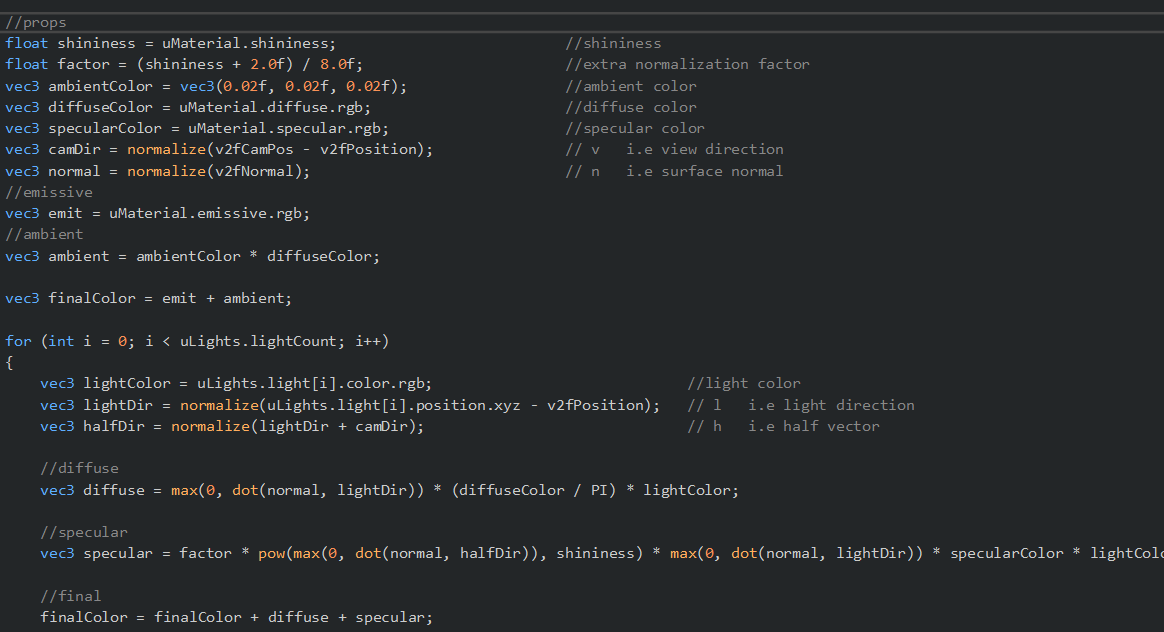
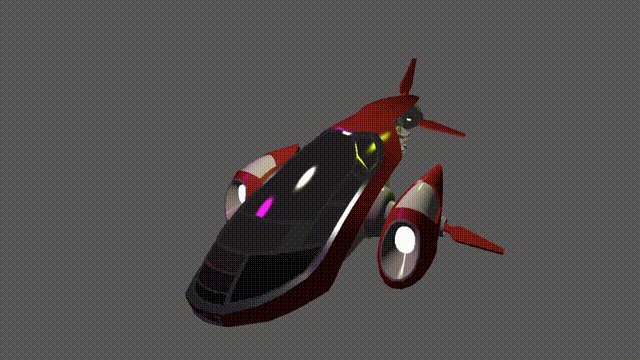
BlinnPhong shading

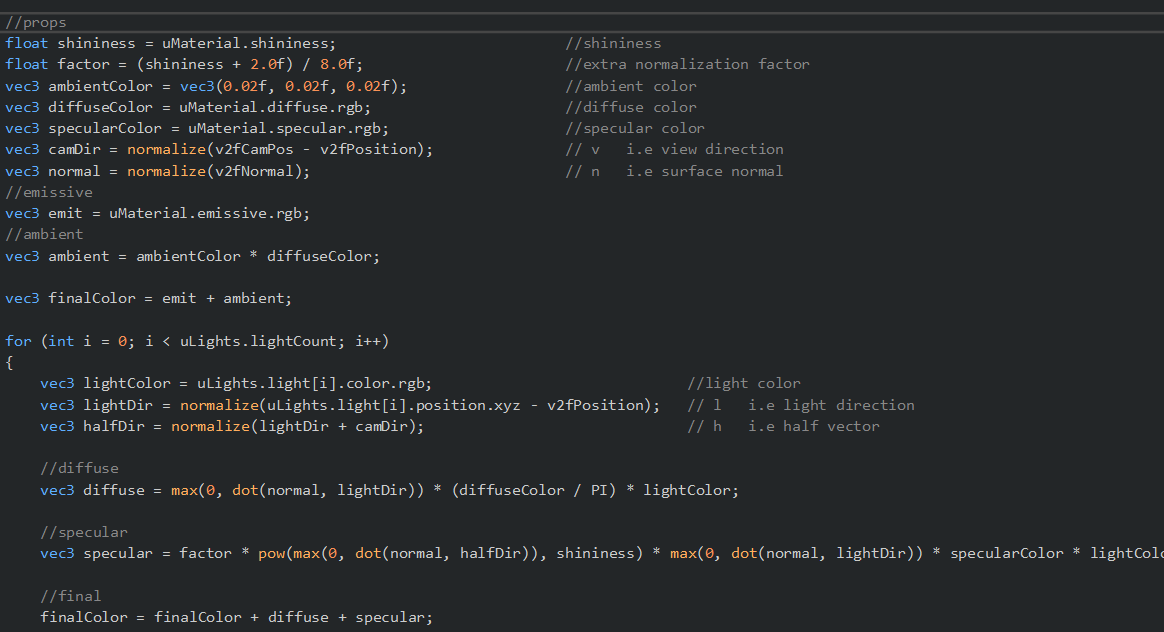
Blinn-Phong fragment shader

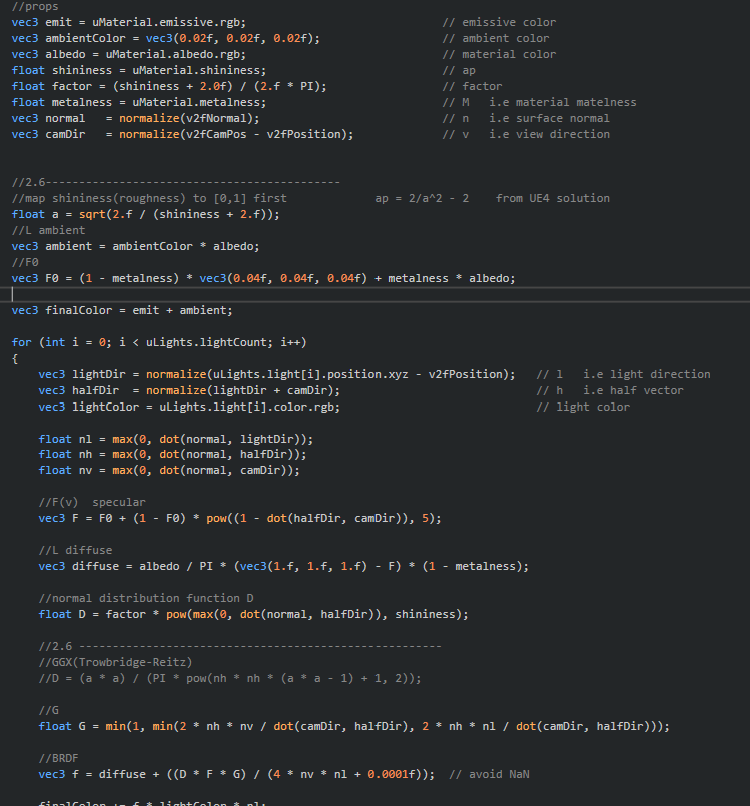
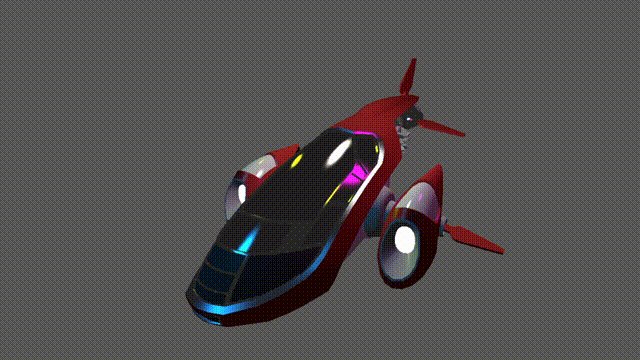
PBR shading

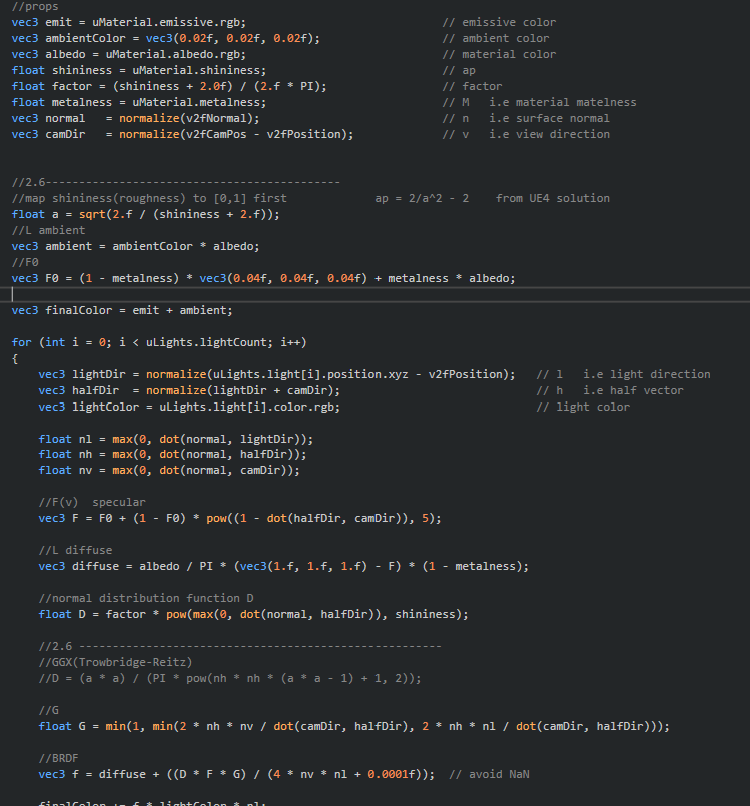
PBR fragment shader

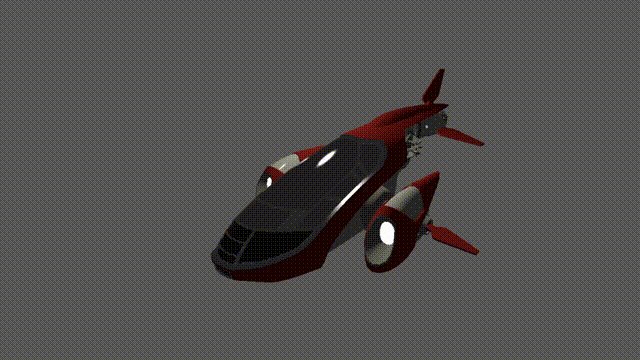
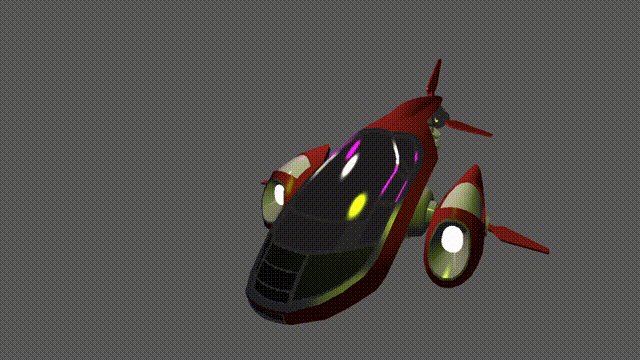
Animated Multiple lights

Post-processing(Pixelate)

Fragment shader
1
2
3
4
5
6
7
8
| float width = screenSize.size.x;
float height = screenSize.size.y;
float T = 8.0f; // T * T tile
vec2 size = textureSize(uTexColor,0);
vec2 coord = vec2(v2fUV.x * width, v2fUV.y * height);
vec2 pixelCoord = vec2(round(coord.x / T) * T, round(coord.y / T) * T); // get central corrdinate
vec2 finalUVCoord = vec2(pixelCoord.x / width, pixelCoord.y / height);
oColor = vec4(texture(uTexColor, finalUVCoord).rgb, 1.0f);
|





![]()